

iPhone och iPad hålls tillbaka i produktivitetsavdelningen delvis på grund av Apples beslut att inte anta ett mer omfattande menysystem utöver iOS: s konstiga popovers.
Vad iOS behöver är Mac-stilmenyer.
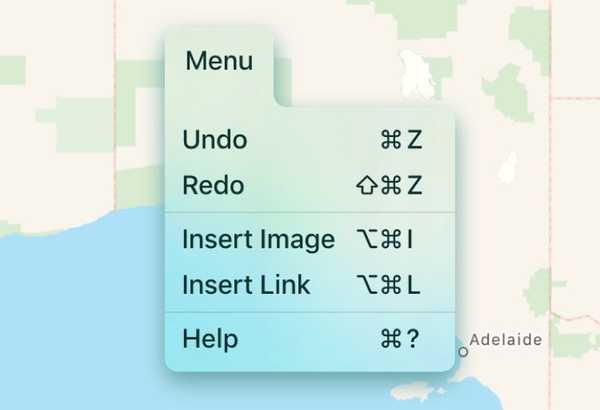
Simeon, medskapare av iPad-kodningsappen som heter Codea, har skapat ett macOS-liknande menysystem för iOS som ser bra ut och fungerar så bra att han redan har implementerat det.
Han skrev i ett blogginlägg:
Codea är vår iPad-app för kreativ kodning. Jag har utvecklat en universell version under en tid.
Det är svårt att ta en komplicerad åtta år gammal iPad-kodningsmiljö och ta den till iPhone. Det finns så många jävla funktioner som behöver fungera i så många jävla konfigurationer.
Autolayout tar hand om många av dessa problem (tack, SnapKit). Men det tar inte hand om det viktigaste: design. Jag har hållit fast vid designen för en universell version av Codeas kodeditor i över ett år. Det kan till och med vara två.
En av många skissfiler med iterationer av hur kodredigeraren ska skala
För sex månader sedan insåg jag när jag använde min Mac, menyerna, att jag behöver dessa saker-menyer i Codea. Jag försökte lösa ett problem som har lösts i årtionden.Så jag började göra de bästa menyerna jag kunde göra för iOS.
För att illustrera hur allt fungerar, här är videon från deras nya app, Shade.
https://codea.io/media/dropdown.mp4Daring Fireball's John Gruber skrev en kortfattad observation:
Vad de gör här med Codea sätter inte bara Mac-menyn på iOS. De har designat och byggt ett väldigt iOS-utseende ta på en menyfält, djupt informerad om aspekterna av Mac-menyfältet som fungerar på en pekskärm. Något som detta behövs desperat som ett standardgränssnittselement på iPad, och jag tror att det kan fungera på iPhone också.
Som en sido påminnelse, att titta på de fina droppskuggorna bakom Codeas menyer påminner mig hur mycket jag hatar det nästan-ingen skugga flatness av standard iOS popovers på iPad. Helt sedan iOS 7 har jag tänkt att iPad-popovers ser ut som ett renderingfel eller en tidig prototyp. Att lägga undan en debatt om den totala planheten för iOS 7-12, iPad-popovers ser bara fel på mig. De bör se mycket mer ut som vad Codea gör med sina menyer.
Om du verkligen vill bli teknisk ska du kolla in deras uppföljningspost.
Det inlägget är inte intressant bara för att Simeon förklarar utmaningarna med att bygga en så till synes enkel funktion som ett skrivbordsliknande menysystem för iOS utan för att det också innehåller ett gäng ytterligare videor som visar allt i aktion.
Här är bara några.
https://codea.io/media/menus/long-menus.mp4https://codea.io/media/menus/swipes.mp4https://codea.io/media/menus/drag-and-drop.mp4Codea 3.0 och Shade 1.0 kommer båda att använda dessa menyer i viss utsträckning.
Vad tror du, flickor och pojkar? Hur coolt skulle det vara om iOS 13 förde ett sådant menysystem till iPhone och iPad?
Var noga med att chimma in med dina tankar i kommentarerna nedan.











