

Tack vare moderna webbteknologier som HTML5 körs progressiva webbappar i en webbläsare, kräver inte separat distribution, kombinerar funktioner för ursprungliga appar med fördelarna med en mobilupplevelse och låter dig hålla dem på hemskärmen utan besväret med en app Lagra.
Tricket med Progressive Web Apps (PWA) är i sitt utseende: för användaren ser de ut som alla traditionella inhemska apper med inte alltför olika interaktions- och navigationsmodeller.
PWA erbjuder vanligtvis en webbplats lätta version med vissa utökade funktioner.
Med Safari på iOS 11.3 och macOS 10.13.4 senare kan du dra fördel av PWA: er. PWA: er på iOS-plattformen kräver HTML5-funktioner som Web App Manifest-specifikationen och servicearbetare så att de kan använda viktiga bakgrundsskript.
Mobil webbutvecklare Maximiliano Firtman har en detaljerad översikt över PWA: er och deras stöd i Safari över Apples plattformar, om du är intresserad.
Hur man installerar Progressive Web Apps på iPhone
Du kan öppna en PWA på din iPhone, iPad eller iPod touch med iOS 11.3 helt enkelt genom att besöka dess URL i Safari. Kom ihåg att mobil Safari inte startar PWA: er ordentligt om du inte aktiverar det Servicearbetare under Experimentella WebKit-funktioner i Inställningar → Safari (aktivera faktiskt alla experimentella funktioner i Safari).
Så här sätter du en PWA-genväg på din startsida:
1) Tryck på Dela med sig -knappen i Safari för PWA som du använder.
2) Klicka på ikonen som är märkt Lägg till på hemskärmen.
3) Kran Lägg till i det övre högra hörnet.
4) Nu namnge din PWA så att den kan skiljas från dess ursprungliga motsvarighet på Hem-skärmen och i Sök, tryck sedan på Lägg till i det övre högra hörnet.
Du kan nu starta PWA från din startsida genom att trycka på dess ikon.

PWA-versioner av inbyggda appar har vanligtvis ”lite” i sitt namn
Observera att webbläsare från tredje part som är tillgängliga i App Store (inklusive Chrome, Firefox, Brave och Edge) inte får "installera" PWA: er och några av dem stöder inte Service Workers.

Ta bort en PWA från startskärmen som om du vill använda en inbyggd app
På grund av Apples begränsningar lanseras en PWA i Safari. PWA: er kan tas bort på samma sätt som alla ursprungliga app tas bort från hemskärmen: tryck och håll in tills ikonerna börjar fnyssa som om de gör en dans, tryck sedan på den lilla “x” i det övre vänstra hörnet av ikonen.

Slutligen, bekräfta operationen genom att trycka på Radera knapp.
Kolla in dessa progressiva webbappar
Eftersom PWA: er inte distribueras via Apps Store och inte kräver någon form av förpackning eller specialdistribution, är det viktigt att känna till PWA: s URL.
För att testa fullskärms PWA: er, lägg till dessa till din hemskärm:
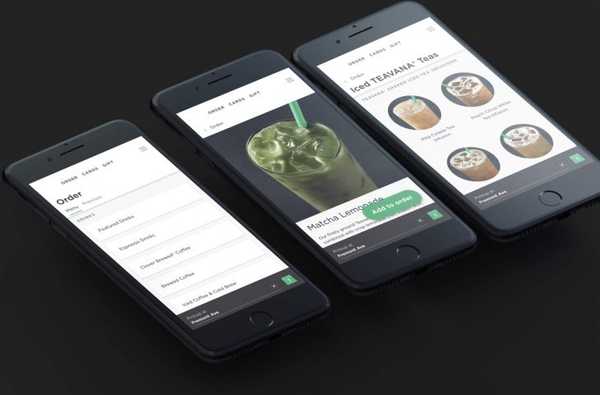
- Starbucks
- tinder
- trivago
- Uber
Eller kolla in andra PWA: er för din inspiration.
Se till att manuellt knacka på en länk med en iPhone eller iPad med iOS 11.3 eller senare. Att besöka, säga, Twitter.com i Safari eller följa en länk i Googles sökresultat kan istället ladda en webbplats mobilversion snarare än PWA.
Om du inte använder en PWA på några veckor eller så kommer iOS att försöka frigöra lagring som tas upp av dess filer. Om det händer kommer ikonen att förbli på din startsida men PWA kommer att laddas ner igen när den startas eftersom iOS inte längre har den i cache.
Fördelarna med progressiva webbappar
PWA: er kan köras i offline-läge och ser praktiskt taget omöjliga att skilja från inhemska appar. Skärmbildens övre del av inlägget visar en offline-kapabel PWA som kör helskärm på en iPad.

Kan du se skillnaden mellan den ursprungliga Twitter-appen och PWA-versionen?
PWA: s förmågor på iOS inkluderar följande:
- Geolocation
- Kamera
- Ljudutgång
- Apple Pay
- Sensorer (magnetometer, accelerometer och gyroskop)
- Talsyntes (endast med headset anslutna)
- Företagsanvändare kan få PWA-genvägar från deras företag
- WebAssemble, WebRTC, WebGL och många andra experimentella funktioner
Och eftersom PWAs kan vara värd var som helst, kan deras skapare kringgå App Store och kunder kan "installera" dem utan Apples godkännande, direkt från Safari-webbläsaren (detta kan vara ett dubbelkantigt svärd eftersom inga PWA-appar har någonsin passerat någon App Store-kvalitet testa).
Det bästa med PWA: er är att de liknar inbyggda appar och startar i en fullskärms Safari-process utan något kringliggande krom. PWA: er visas i appomkopplaren och Dock på din iPad som en vanlig vanlig app från App Store.
 Ibland har en inbyggd app och dess PWA-motsvarighet samma ikon
Ibland har en inbyggd app och dess PWA-motsvarighet samma ikon
Begränsningar av progressiva webbappar på iOS
PWA: er är fortfarande i ett mycket framväxande skede och Apples implementering är inte heller toppklass. För att illustrera min poäng, här är de problem och hinder du kan stöta på när du använder PWA:
- Apptillstånd går förlorat mellan sessionerna
- Genom att trycka på en länk startas en annan Safari-instans
- Svart statusfält kan ibland dölja iOS: s statusfältinfo
- Lokal indexerad DB-lagring är begränsad till 50 MB
- WebRTS-ljud stöds inte
- Inget ansikts-ID eller touch-ID-verifiering
- Inget Bluetooth- eller iBeacon-stöd
- Inga pushmeddelanden eller ikonmärken
- Ingen webbpush eller bakgrundssynkronisering
- Ingen Siri-integration
- Inget ARKit-stöd
- Inget taligenkänning
- Ingen tillgång till batteriinformation
- Ingen tillgång till betalningar i appen
- Ingen åtkomst till dialoger med inbyggd delning
- Ingen signering eller förpackning
- Ingen svep-back-navigering
- Inga genvägar för 3D Touch för ikonen för hemskärmen
- Inaktiva PWA: er visas som vita skärmar i appomkopplaren
- Genom att installera samma PWA läggs ytterligare en ikon till hemskärmen
- Inget stöd för iOS: s Slide Over och Split View-multitasking-lägen
Ingen Siri-integration är en besvikelse, särskilt i samband med iOS 12: s genvägsfunktion. Även om det finns en ikon för en PWA på din hemskärm, är Siri omedveten om det och kan inte uppmanas att starta appen för dina räkning.
Den största frågan är att PWA: er inte lagrar tillstånd mellan sessioner. Utan ett korrekt sparat tillstånd kan en användare som kommer ut ur en PWA troligtvis se den starta om när han kommer tillbaka.
Detta gör vanliga PWA-funktioner som att be användaren att validera en e-postadress eller utföra en tvåfaktorsautentisering via SMS som inte stöds på iOS. På toppen av detta öppnar många OAuth-baserade inloggningsdirigeringar en annan Safari-instans och kommer aldrig tillbaka till PWA.

Ubers ursprungliga iOS-app, till vänster och PWA-versionen, till höger
Ännu en fråga som är värd att nämna: PWA: er kommer inte att köras i bakgrunden, vilket förhindrar många multimediafokuserade PWA: er från att strömma eller spela ljud i bakgrunden. Beroende på din version av iOS kan du märka andra konstiga beteenden och buggar med PWA, till exempel omladdning när du byter appar.
Vissa av de ovannämnda begränsningarna kommer sannolikt att sorteras ut när webbplattformen fångar upp ren ursprungliga funktioner, som Face ID-skanning eller förstärkt verklighet via ARKit.
Progressiva webbappar ≠ ursprungliga appar
Här är lite PWA-historia.
Efter att den ursprungliga iPhone debuterade 2007 tog entusiaster till jailbreaking. Den första App Store med ursprungliga tredjepartsappar skulle inte komma förrän året därpå så Steve föreslog att utvecklare omfamnar webbappar eftersom Safari på iPhone hade krävt support.
Spola snabbt fram till idag och vi har nu Progressiva webbappar (tack, Steve!).

Att lägga till 'Lite' till PWA-namn skiljer dem från ursprungliga appar på din hemskärm ...
Självfallet har Google helt omfamnat PWA: er och vem ska klandra dem, egentligen? Webbaserat innehåll är ju mycket lättare att genomsöka och indexera än innehåll i appen.

... och i dina iOS-sökresultat
PWA på iOS är inte redo för prime time ännu
Det finns inga två sätt att göra, PWA: er på iOS-plattformen är helt enkelt inte redo för prime time ännu, särskilt om du tar hänsyn till begränsningar som inte finns på Android.
Eftersom det inte finns några instruktioner eller inbjudningar från Safari, måste användaren upptäcka en PWA och besöka dess URL i Safari, sedan slå ikonen Dela och välja åtgärden Lägg till på hemskärmen.

Det är för mycket arbete, särskilt utan att indikera att en webbplats du besöker är en PWA.
Som jämförelse är det mycket lättare att knacka på appbannrar högst upp på en webbplats och få dess ursprungliga app från App Store. Tills Apple dubblar ner PWA-stödet, vilket jag tvivlar på att de kommer att göra med App Store-pengarna, kommer det att bli lite engagemang från iPhone-användare.
Enkelt sagt, PWA: er på iOS erbjuder för närvarande dåligt affärsvärde jämfört med inbyggda appar.
Sammanfattningsvis
Implikationerna av PWA: s för iOS-användare framgår inte lätt eftersom Apple inte exakt gör det uppenbart hur man använder dem. Det krävs inte ett geni att räkna ut att Apple hellre vill att du laddar ner egna appar från App Store. Att PWA: er på iOS har mer begränsade funktioner på grund av Apples sandboxmiljö än på Android hjälper inte heller.
Och på grund av allt detta kommer PWAs förmodligen inte att ta över infödda appar när som helst snart.
Om du är missnöjd med det aktuella läget när det gäller iOS: s stöd för PWA: er är du alltid välkommen till filförbättringsförfrågningar på bugreport.apple.com.
Analys?
Om du gillar det här sättet, skicka det till dina supportpersoner och lämna en kommentar nedan.
Fastnade? Är du inte säker på hur du gör vissa saker på din Apple-enhet? Låt oss veta via [email protected] och en framtida handledning kan ge en lösning.
Skicka in dina egna förslagsförslag via [email protected].