

Om du är en webbutvecklare känner du antagligen redan till Safaris webbinspektör. Men om du precis börjar använda Safari för utveckling eller just har börjat din webbutvecklingskarriär, kommer den här guiden att visa dig grunderna för att komma igång med Safari Web Inspector på iOS och Mac.
Vad är Safari Web Inspector?
För dem som ännu inte är bekanta med verktyget kan du använda Safari Web Inspector för att få hjälp med din webbutveckling. Det låter dig granska sidelement, göra ändringar, felsöka problem och granska sidprestanda. Apple sammanfattar det med:
Web Inspector är det primära webbutvecklingsverktyget i Safari. Web Inspector låter dig inspektera, finjustera, felsöka och analysera prestanda för ditt webbinnehåll på en Safari-flik.
Aktivera och öppna Safari Web Inspector
Du kan använda Safari Web Inspector för utveckling på din iPhone, iPad eller Mac. Så här aktiverar och öppnar du det på iOS och macOS så att du är redo att använda det när du behöver det.
Aktivera och öppna webbinspektören på Mac
Om du kommer att använda webbinspektören ofta, oavsett om det gäller iOS eller Mac, kan du lika gärna lägga till Utveckla till din menyfält så att du enkelt kan komma åt den.
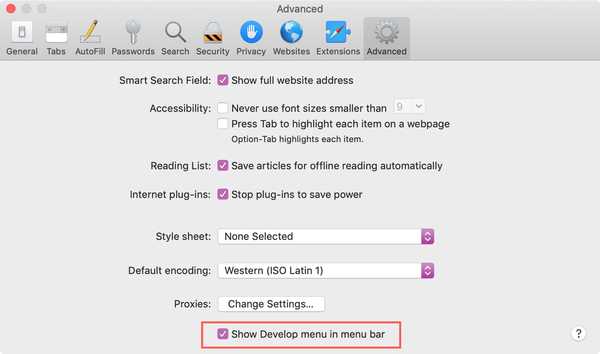
1) Öppen Safari och klicka Safari > Inställningar från menyraden.
2) Välj den Avancerad flik.
3) Markera rutan längst ner för Visa Utveckla-menyn i menyraden.

När du nu vill aktivera webbinspektören klickar du på Utveckla > Visa webbinspektör från menyfältet.
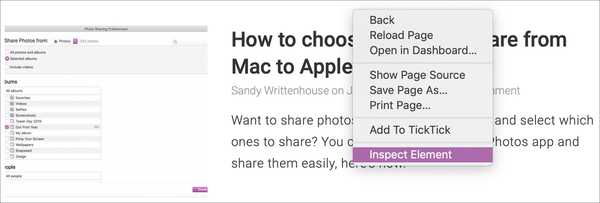
Om du föredrar att avstå från att lägga till knappen Utveckla i menyfältet kan du komma åt Webinspektören på Mac med en genväg. Navigera till sidan du vill inspektera, högerklicka på den och välj Inspektera elementet från snabbmenyn.

Tänk bara på att om du planerar att använda webbinspektör för Safari på din iOS-enhet, behöver du det Utveckla -knappen i menyraden.
Aktivera och öppna webbinspektören för iPhone och iPad
Om du vill använda webbinspektören för iOS på din Mac tar du i kabeln och ansluter din iPhone eller iPad. Följ sedan dessa steg för att aktivera verktyget.
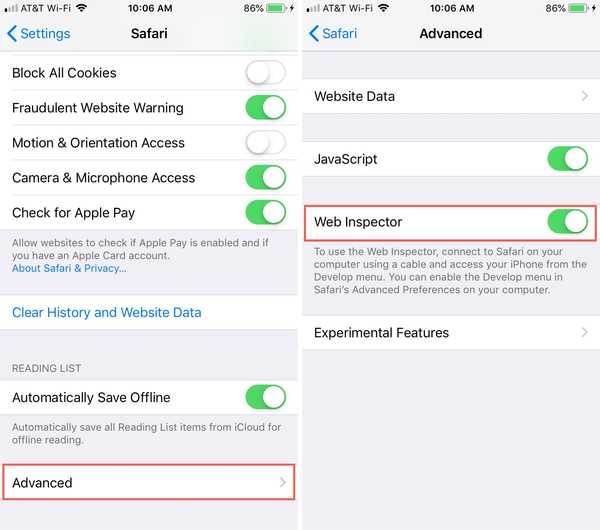
1) Öppen inställningar > Safari på iPhone eller iPad.
2) Bläddra till botten och tryck på Avancerad.
3) Aktivera väljaren för Webbinspektör.

Nästa, se till Safari är öppen på din iOS-enhet och din Mac.
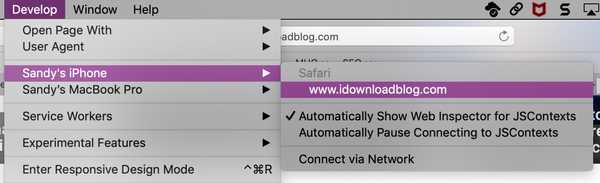
1) Klick Utveckla från menyraden så ser du din iPhone eller iPad listad.
2) Bläddra över enheten så ser du webbplatserna som är öppna i Safari på din enhet.
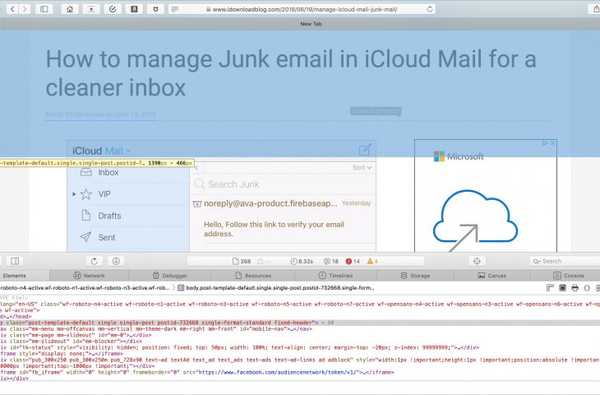
3) Välj den du vill så kommer webbinspektören att öppnas i ett nytt fönster som du kan använda.

Placera Safari Web Inspector
Om du använder webbinspektören för iOS förblir den i sitt eget flytande fönster.
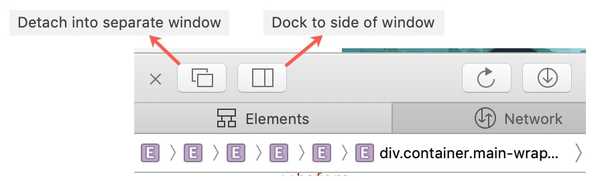
Om du använder det för Safari på din Mac kan du ändra dess position. Som standard visas webbinspektör längst ner i Safari-fönstret. För att ta bort det och placera det i ett separat fönster eller docka det till höger om Safari, välj en av knapparna uppe till vänster i inspektionsfönstret.

Lär dig webbinspektören
Safari Web Inspector har ett praktiskt verktygsfält och flikar med några alternativ som du kan justera för att passa dina behov.
Webbinspektörens verktygsfält
- “X” för att stänga inspektören
- Positioneringsknappar
- Ladda om knappen
- Ladda ner webbarkivknappen
- Aktivitetsvisare (resurantal, resursstorlek, laddningstid, loggar, fel, varningar)
- Elementväljarknapp
- Sökruta
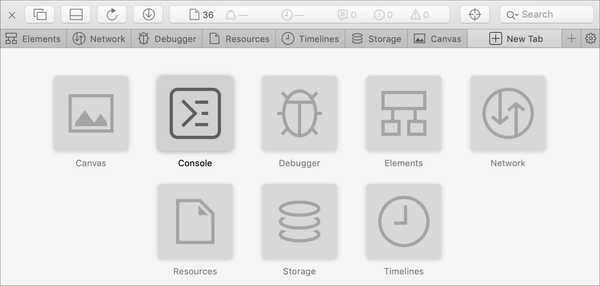
Webbinspektörsflikar
Du kan använda alla flikar eller bara några. Klicka på plustecken längst till höger för att se tillgängliga flikar och lägga till en. Du kan Högerklicka eller håll Kontrollera och klicka flikarna och markera och avmarkera sedan de du vill se. Ordna om flikarna genom att hålla och dra dem till sina nya positioner.
- element: Aktuellt status för sidans dokumentobjektmodell
- Nätverk: Resurser laddade av den aktuella sidan
- debugger: Visa JavaScript-körning, variabler och kontrollflöde
- Resurser: Resurser som används av den aktuella sidans innehåll
- Tidslinjer: En vy över vad sidans innehåll gör
- Lagring: Ange som är tillgängligt för sidans innehåll
- Duk: Kontexter skapade från CSS
- Trösta: Visar inloggade meddelanden och låter dig utvärdera JavaScript-kod

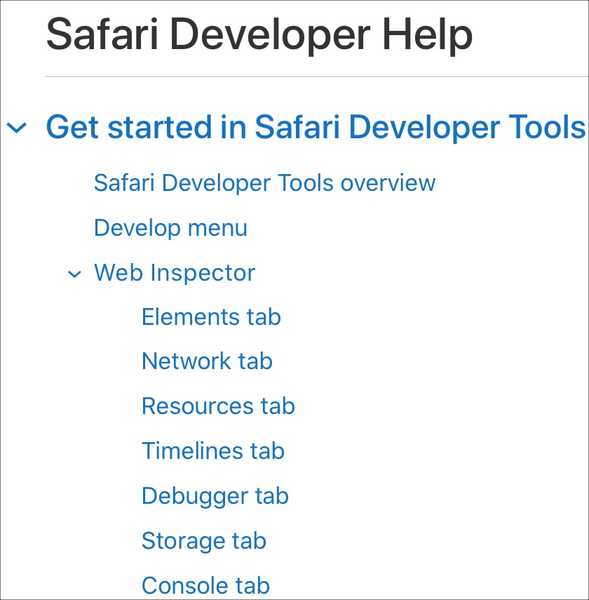
För djupgående hjälp på en specifik flik kan du gå till Apples supportwebbplats. Välj Innehållsförteckning> Komma igång i Safari Developer Tools > Webbinspektör.

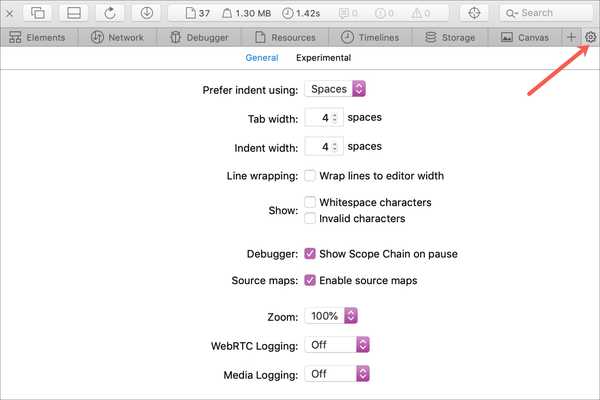
Helt till höger om flikfältet ser du en inställningar knapp. Detta gör att du kan justera inställningar för flikar, indrag, källkartor, zoom och mer.

Lycka till med din inspektion!
Förhoppningsvis hjälper den här guiden dig när du börjar arbeta med Safari Web Inspector för din iPhone, iPad eller Mac webbutveckling.
Om du för närvarande använder webbinspektören och har tips och tricks som du vill dela med andra som just har börjat, är du välkommen att kommentera nedan!